Mindshow is a creative 3D animation production company built upon proprietary software that merges cutting edge video game technology, visual effects, and machine learning. By making production accessible, exponentially faster, and by partnering with the best talent from features and television, we're creating an entirely new category of content.
ARYA BAKHSHESHI
GRAPHIC DESIGNER
ARYA BAKHSHESHI
Visual / Graphic Designer
MINDSHOW
Mindshow is a creative 3D animation production company built upon proprietary software that merges cutting edge video game technology, visual effects, and machine learning. By making production accessible, exponentially faster, and by partnering with the best talent from features and television, we're creating an entirely new category of content.
Having been part of the design team at Mindshow, I have been involved in various projects to ideate, create and develop various UX projects in favor of products usability. Mindshow, the product, have pivoted a lot since its first year of being lunched publicly on steam. The product goals and usability objectives have been part of this constant metamorphosis. What I have selected as my works at Mindshow reflect these goals through a period of two years, from when Mindshow was aiming to be a social platform for creating and sharing animation to a powerful and advanced 3D animating tool. Some of my projects at Mindshow include:
• Product identity design (Colors, animations, 3D design, visual elements and icon design)
• Collaborated on new Menu, toys and camera UI/UX design including 3D design implementation
• Collaborated on design and implementation of the streaming tool
• Collaborated on desktop menu UI design
• Tracks UI/UX design
• Collaborated on director mode UI/UX design
• Social features UX and UI implementation
• Design documents for prop blanks, interactive props, multiple tools, Roles and work-spaces
• UI/UX for remote director mode controller

REDESIGNING THE MENU AND TOOLS SELECTOR









DESIGNING MINDSHOW'S EDITING TOOL
One of the most challenging and most fun tasks I had been assigned at Mindshow was to design a track-based editing tool to manage animation recordings and keyframes, known as Tracks tab. The ongoing and iterative process of design, implementation and testing of the tool involved a thorough research on the exiting animation, sound and video editing software such as ToonBoom Harmony, Adobe AfterEffects, Adobe Premier, Unreal Engines's sequence editor, Unity Cinemachine and Dreams, as well as wire-framing sketches, paper prototypes, illustrator mockups and interactive web prototypes in Adobe XD and Invision.






Researching editing software and the most important features in them
Sketches for the latest version of the editing tool, showing Micro and Macro levels of components in an animation scene.

Takeaways from researching the content editing software in four main headlines
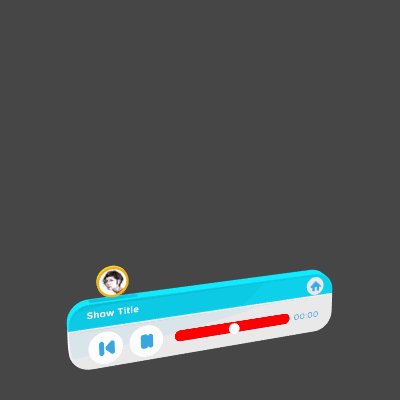
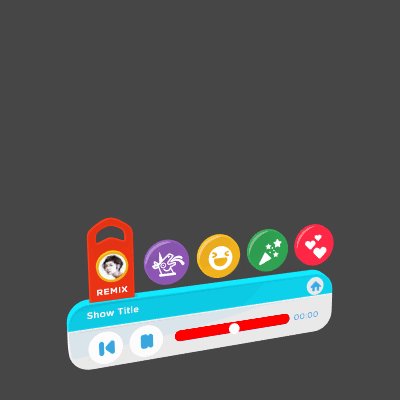
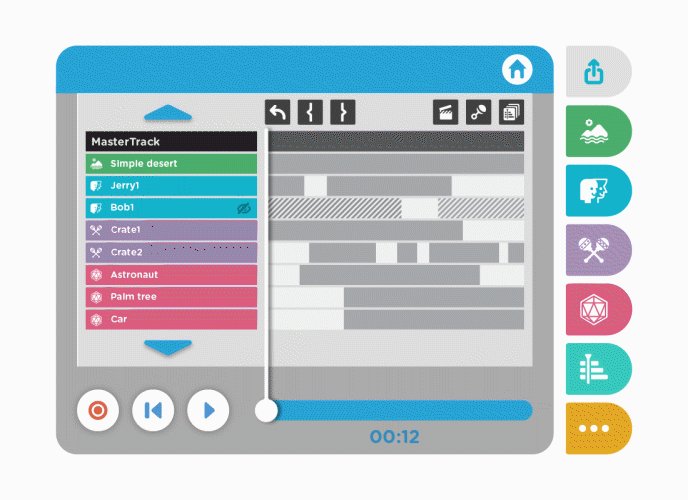
Tracks and animation editing tools in Mindshow had been evolved from its earlier forms since Mindshow was transforming from a social tool to become a more advanced 3D aniamtion making tool. The screenshots below show the transformation from the early versions to latest.


.png)
Early stages

Part of the plan was to visualize data on the tracks.


Data visualization was planned to reflect each type of data specifically and vary from floats, to facial expressions to body animation data

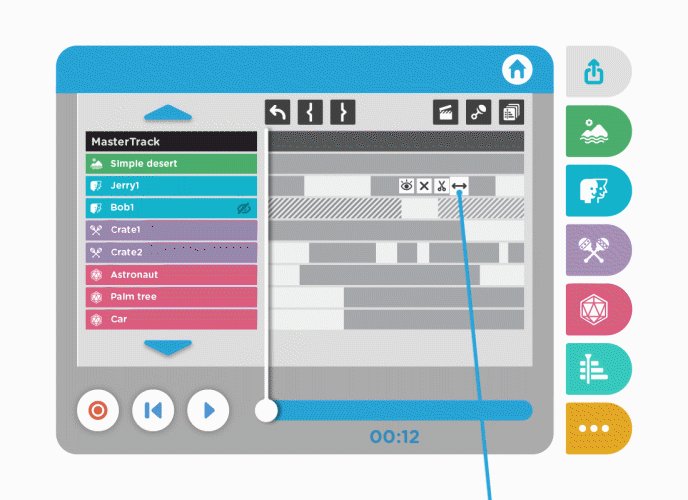
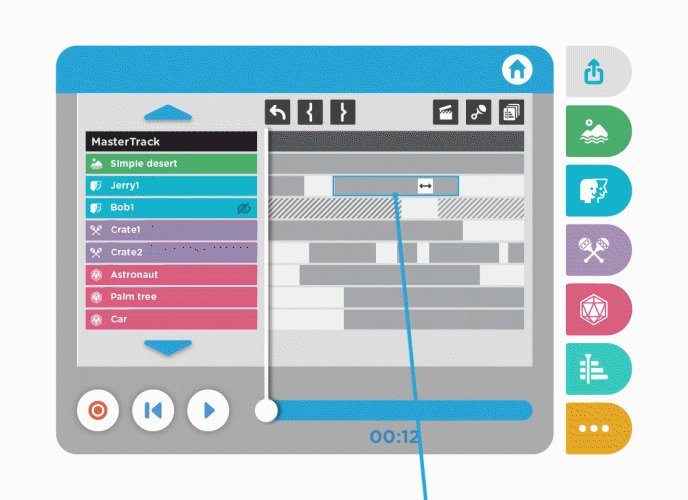
Clip Operations like sliding, deleting and cutting got implemented further in the development process

Showing active animation clips at a given time

Paper prototypes for testing different track editing systems and hierarchies based on a user story
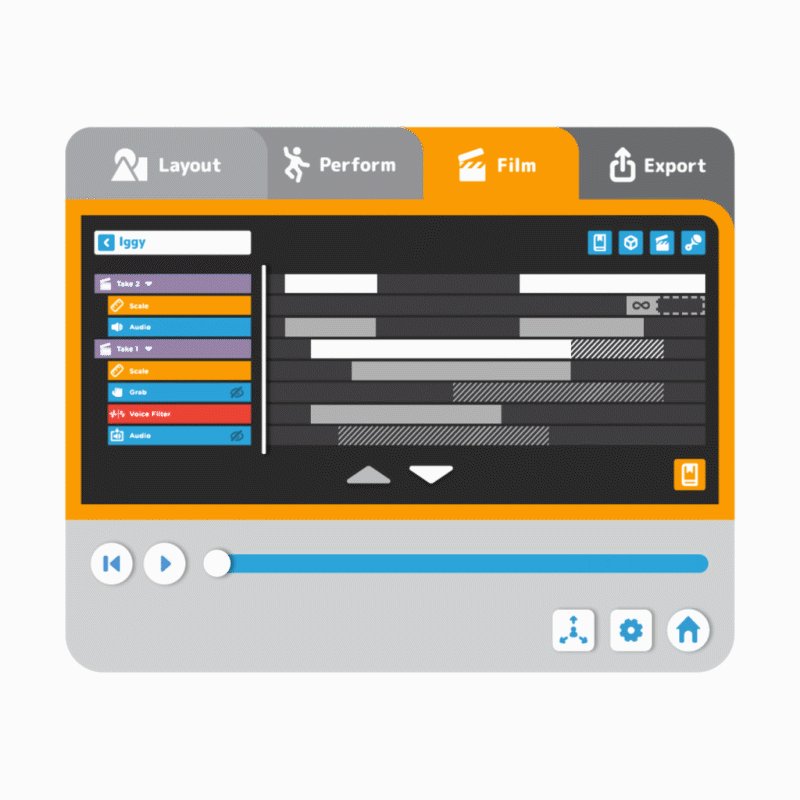
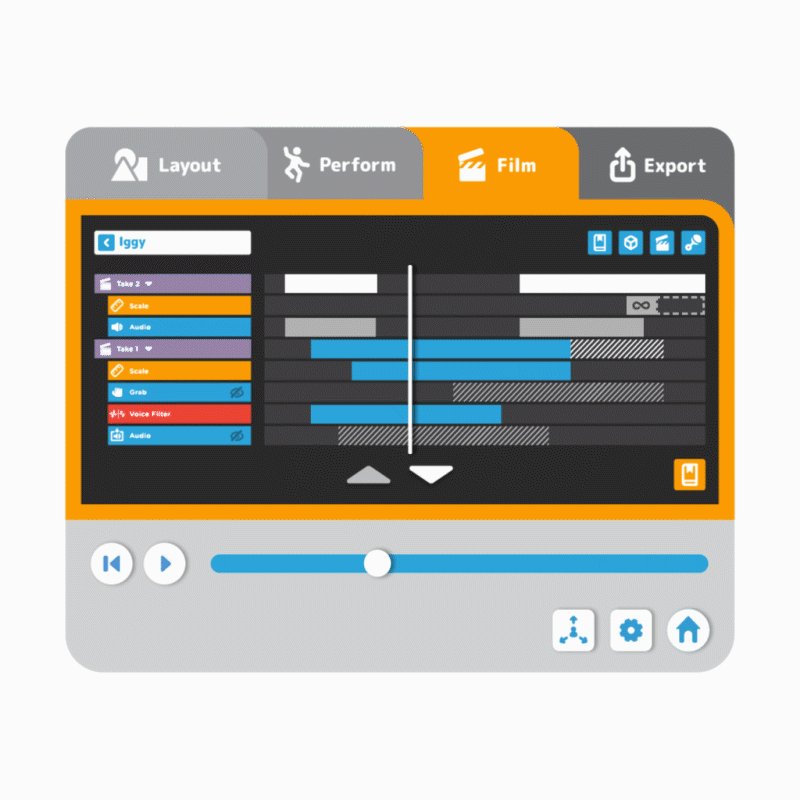
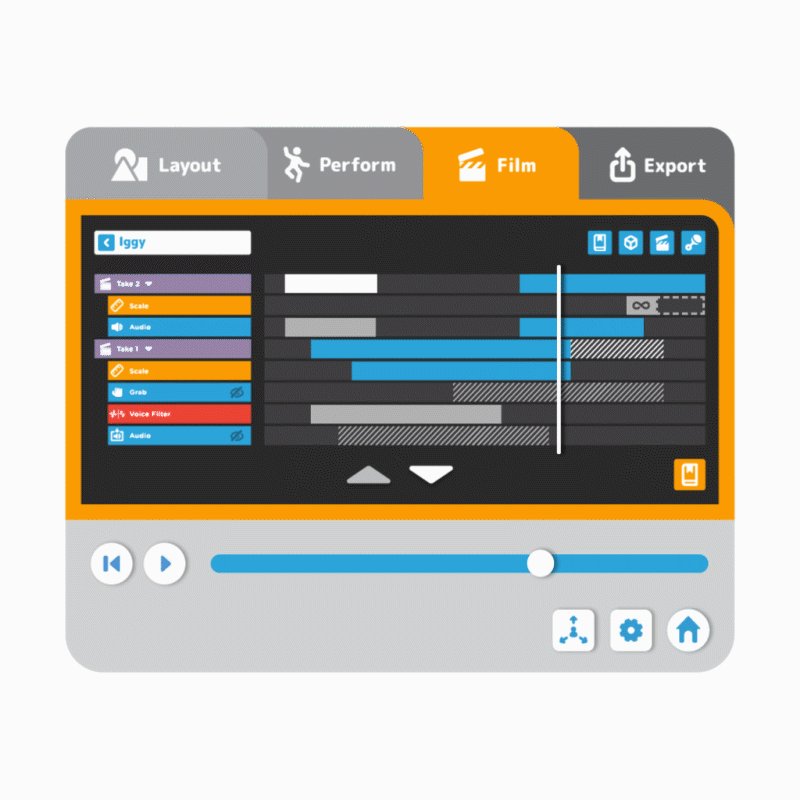
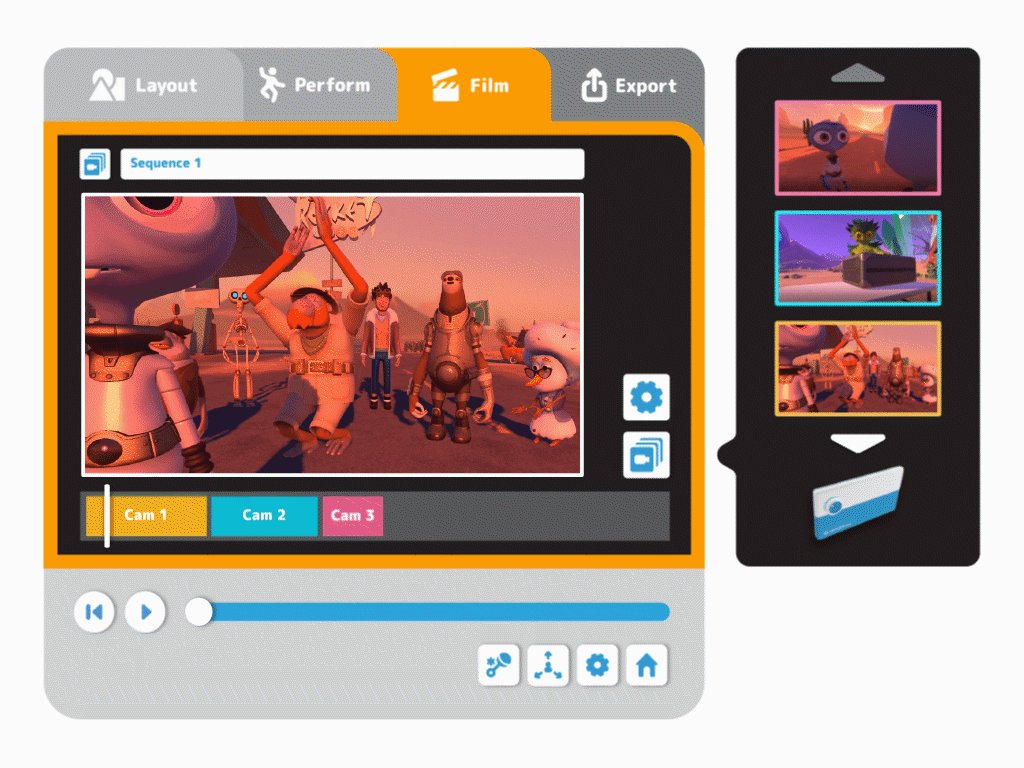
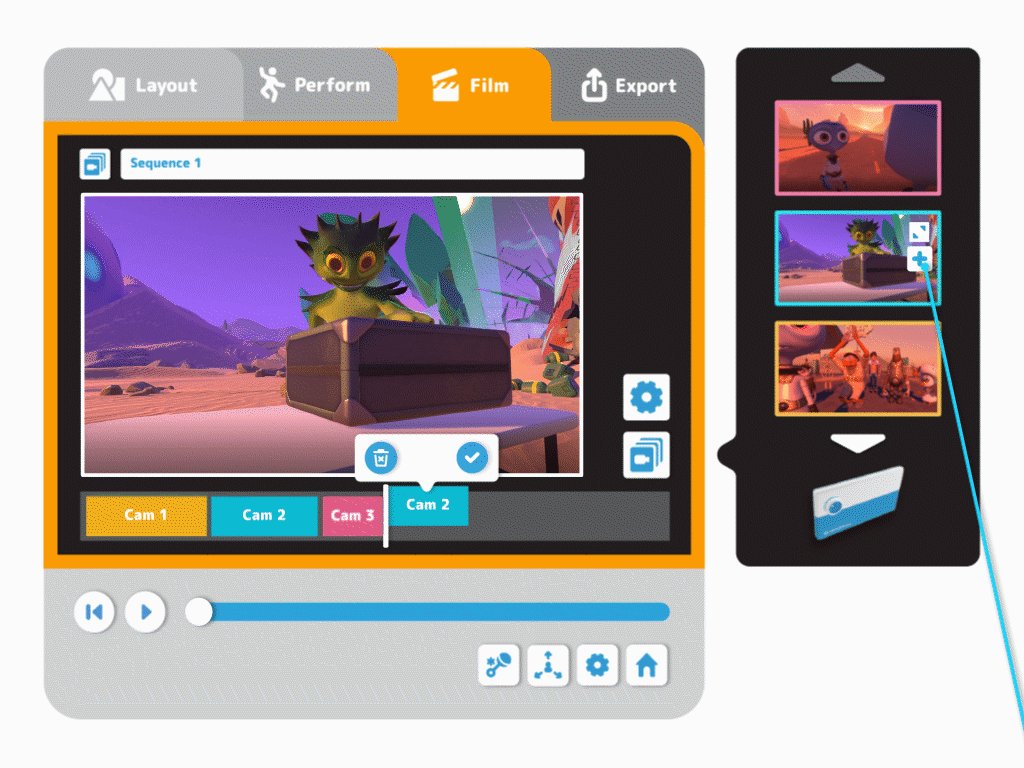
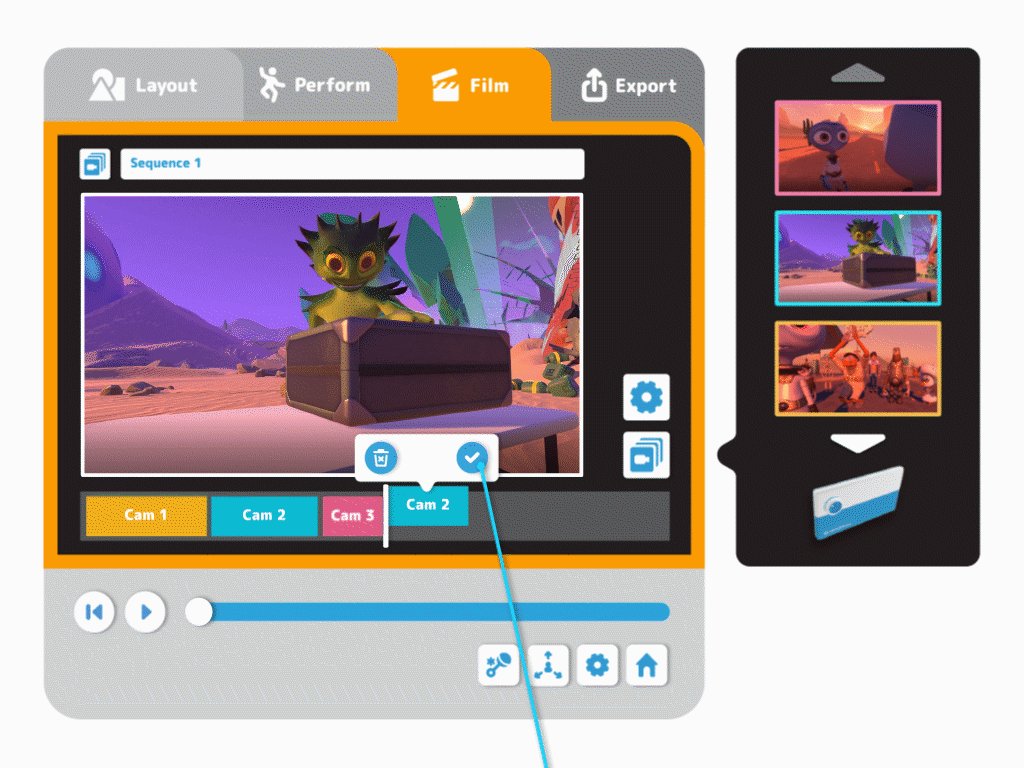
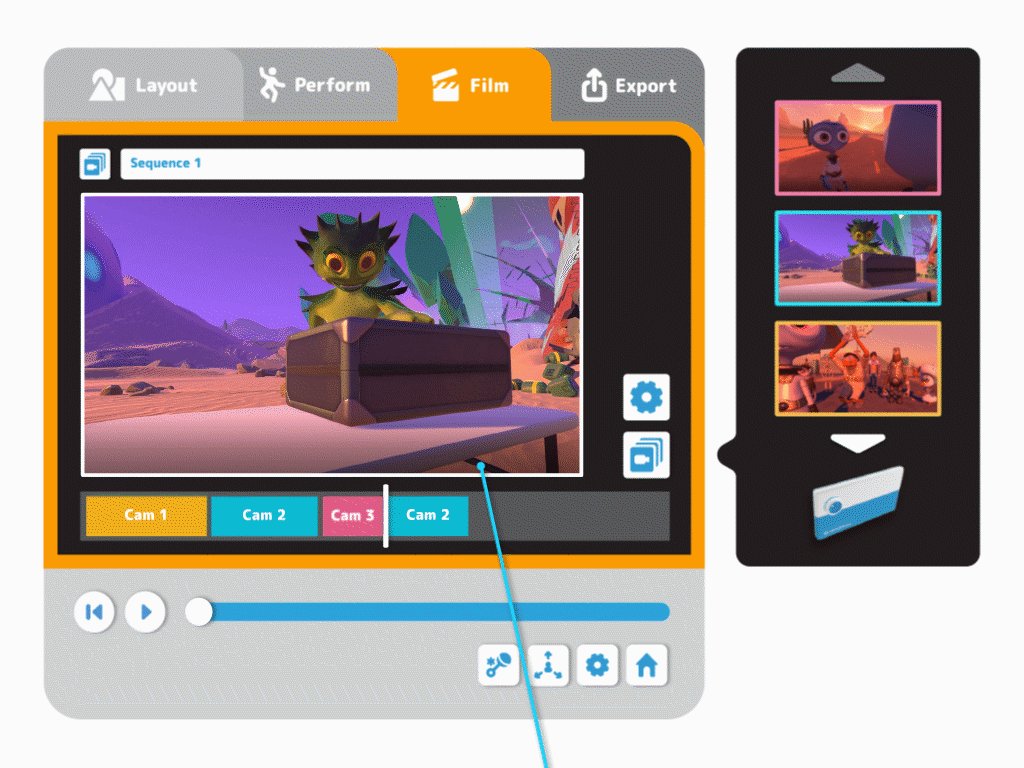
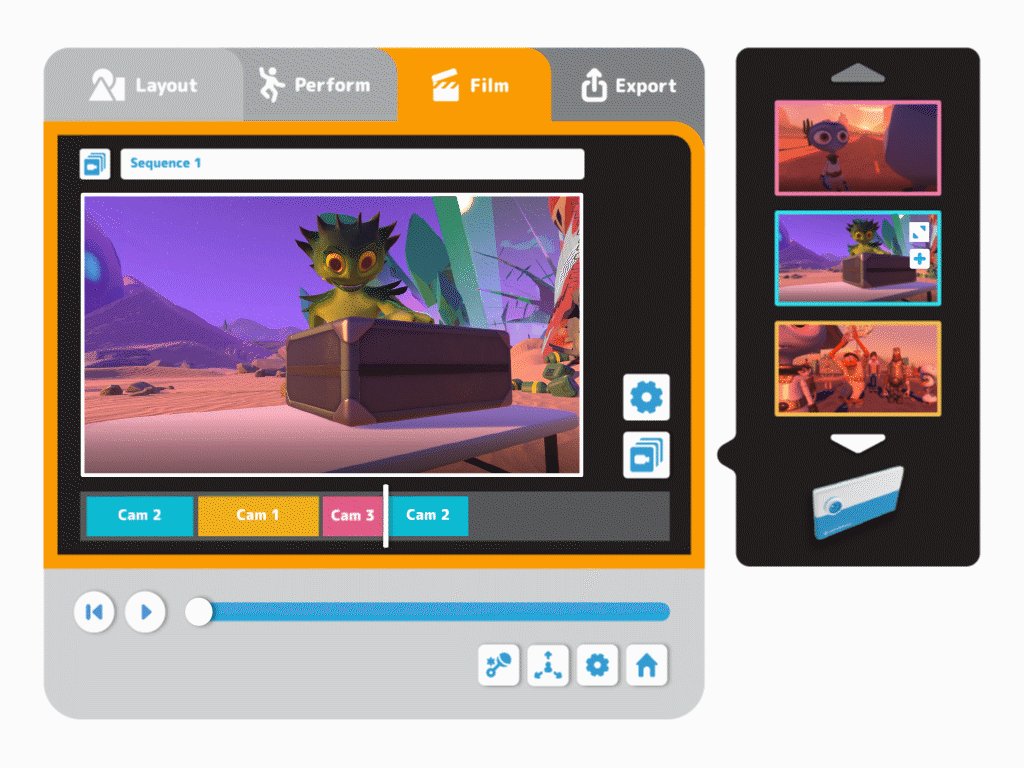
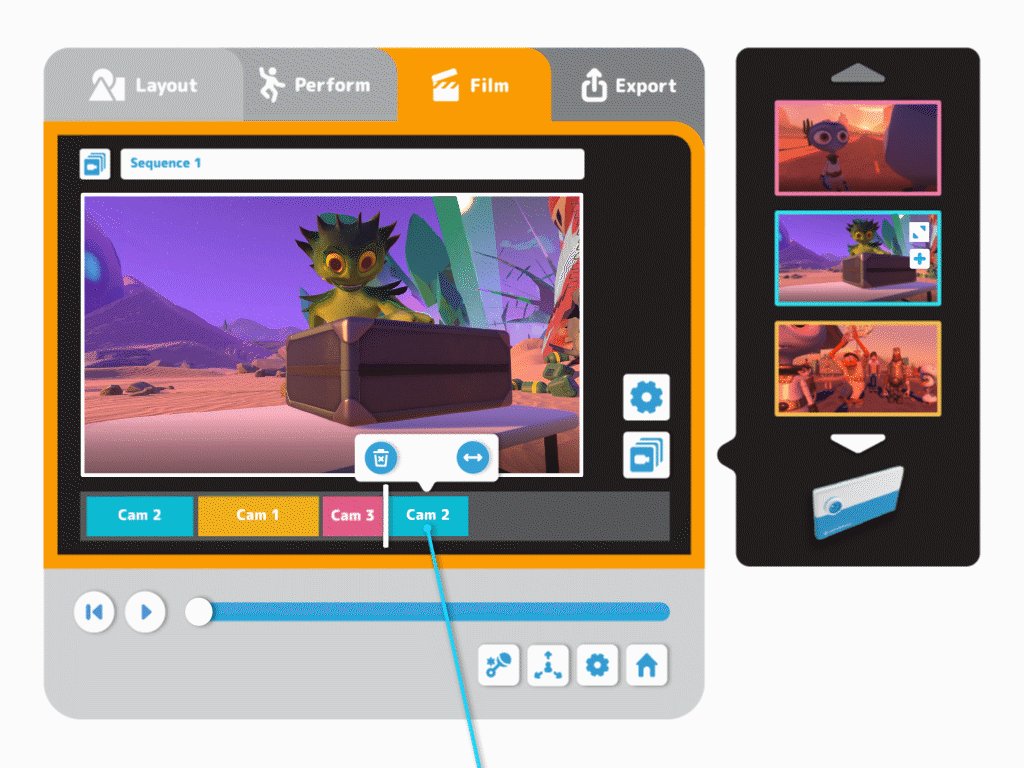
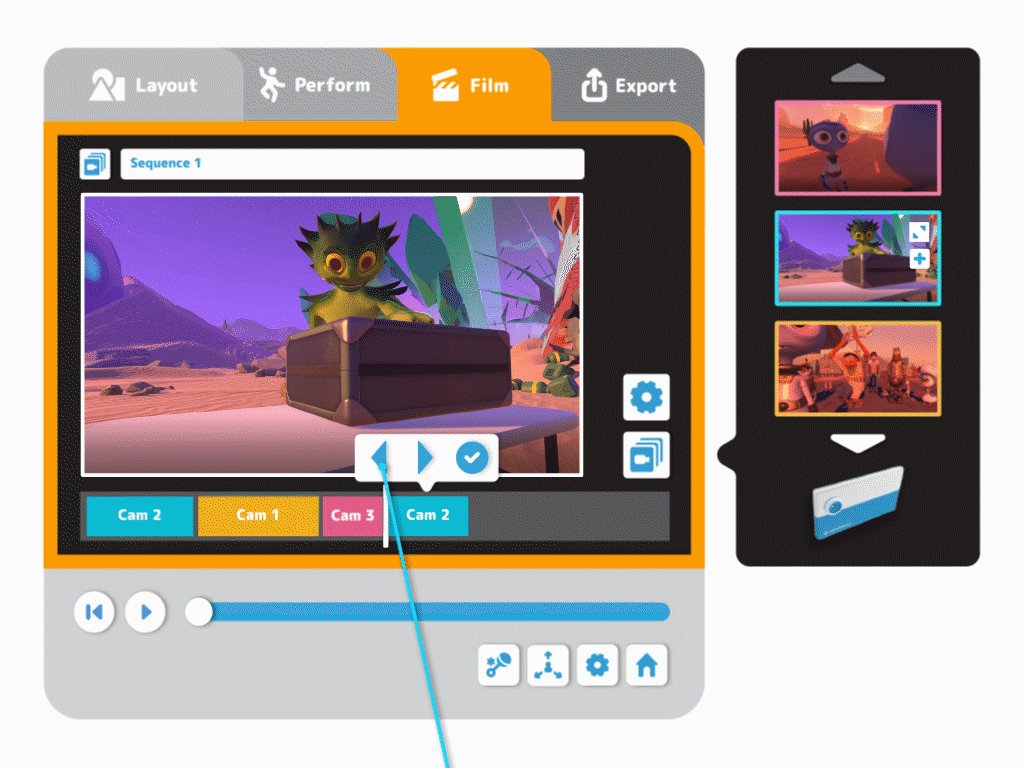
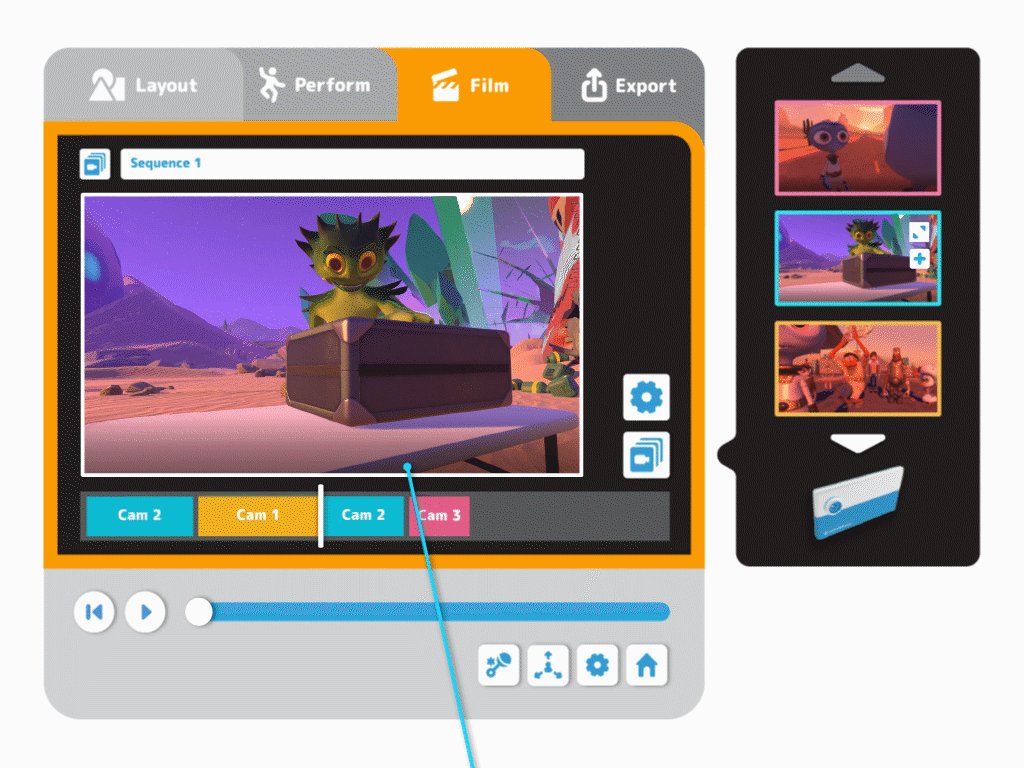
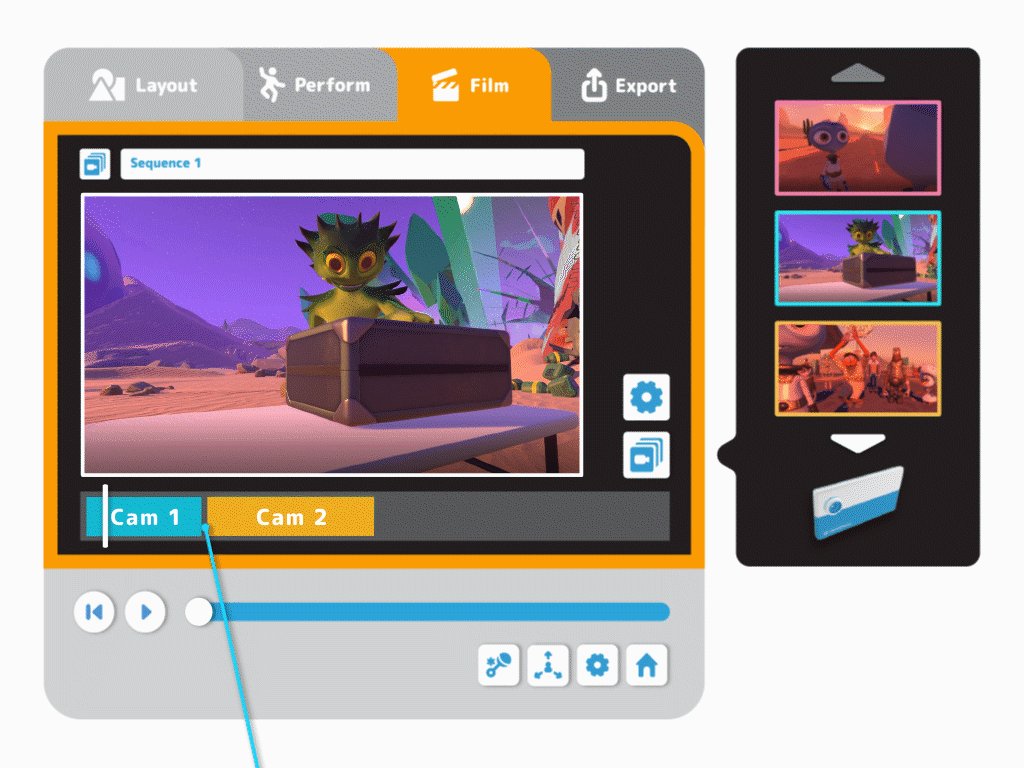
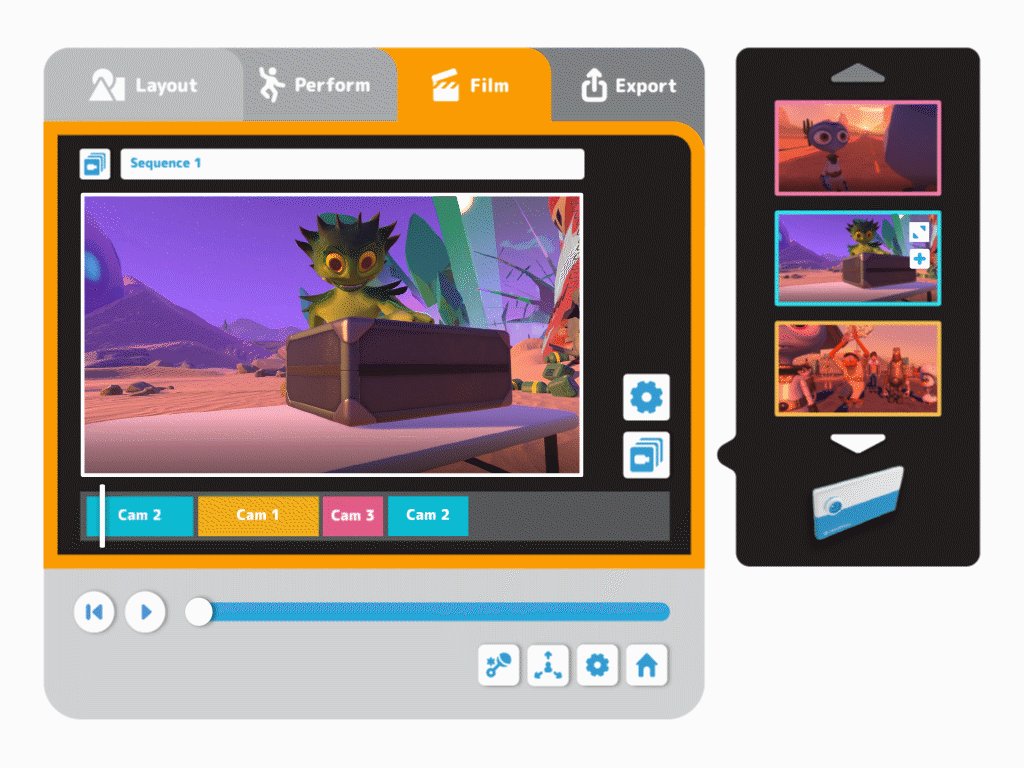
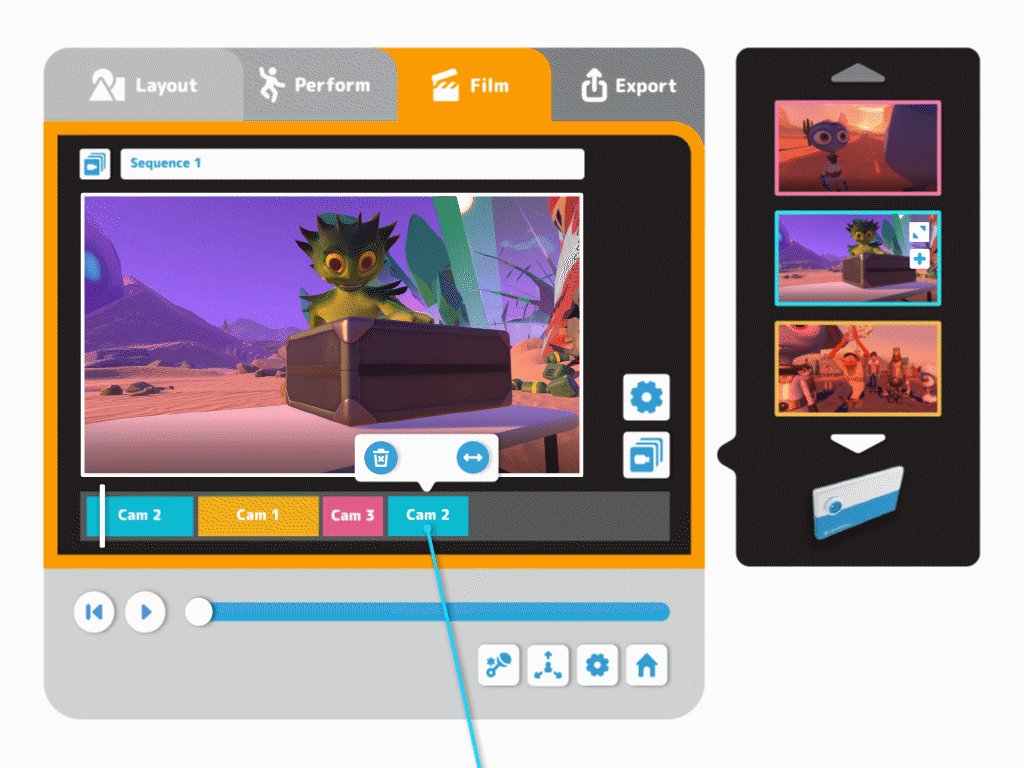
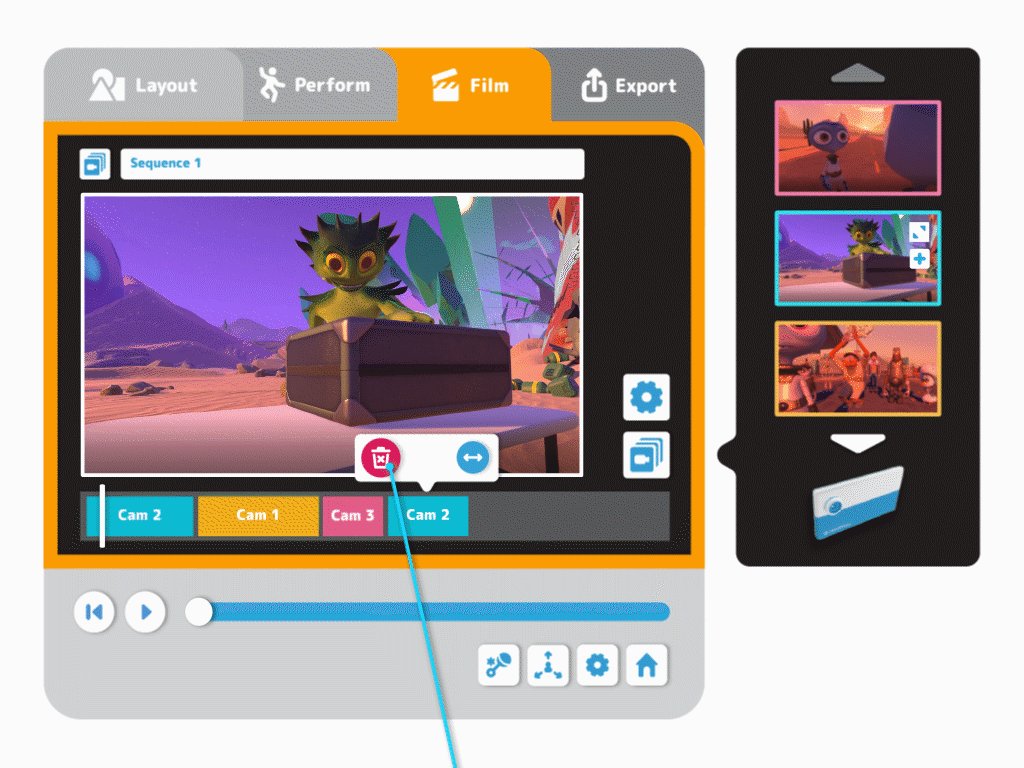
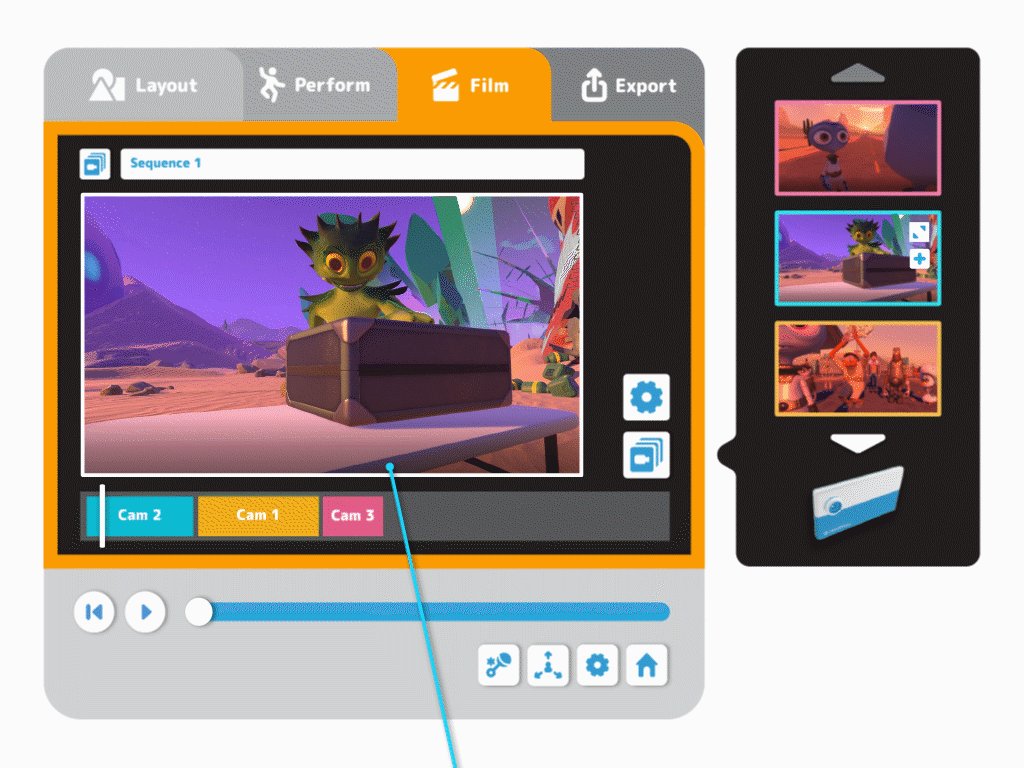
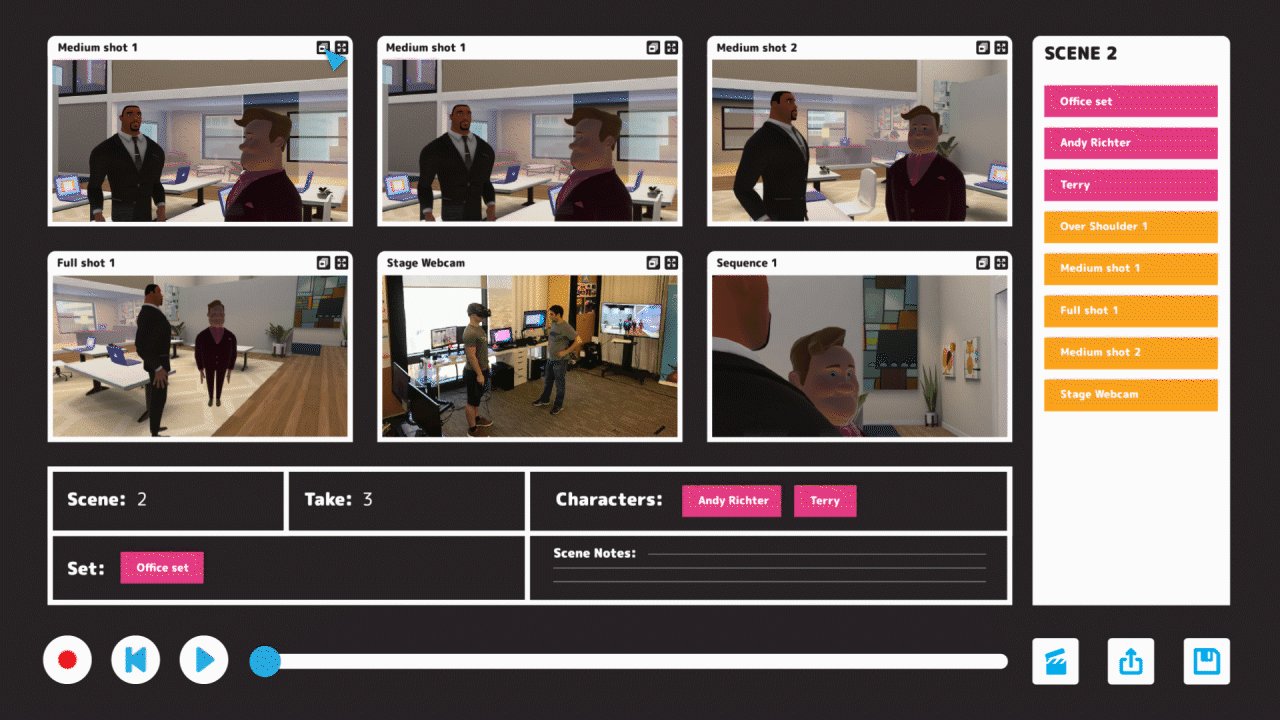
Later on, as Mindshow transformed into a more professional cinematic editor, the need for having a multi-functional video editing tool was felt. Having studied other editing software such as Unreal Engine's cinematic editor (Matinee) and after rounds of iteration on the components and features of a wholesome film tab we came up with a basic video editing tab that would allow creating camera cuts, shot clips and camera reviews. Below are some actions that could be performed in the video editing tool.

Adding shot-clips to a sequence

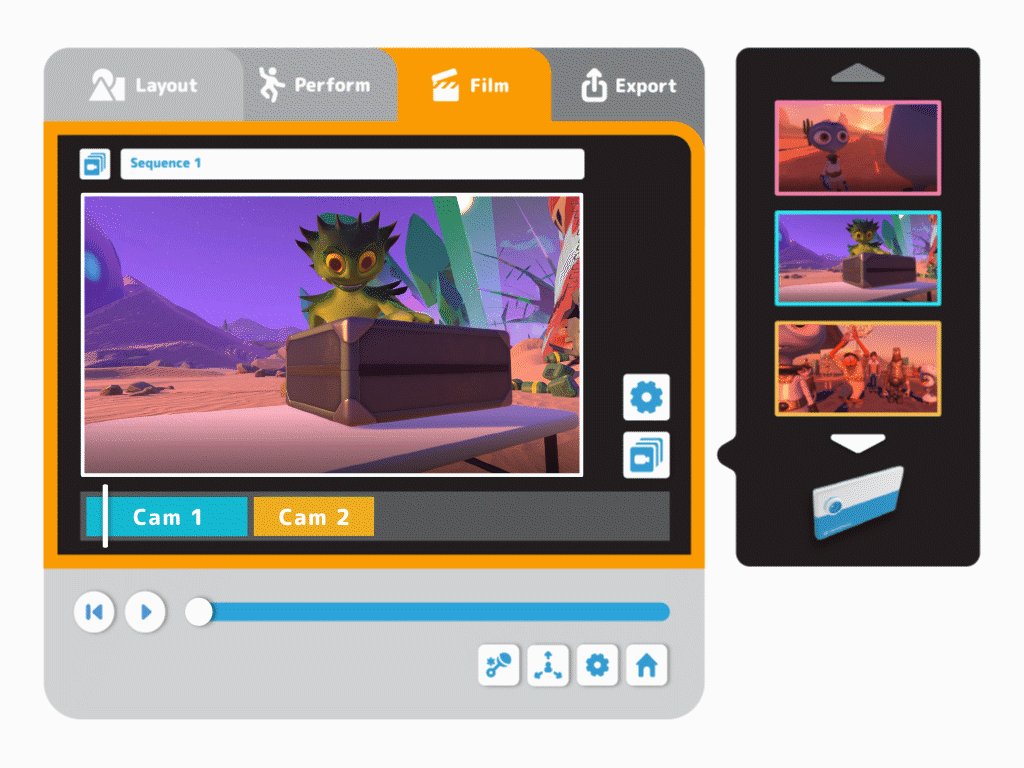
Shot-clips sliding

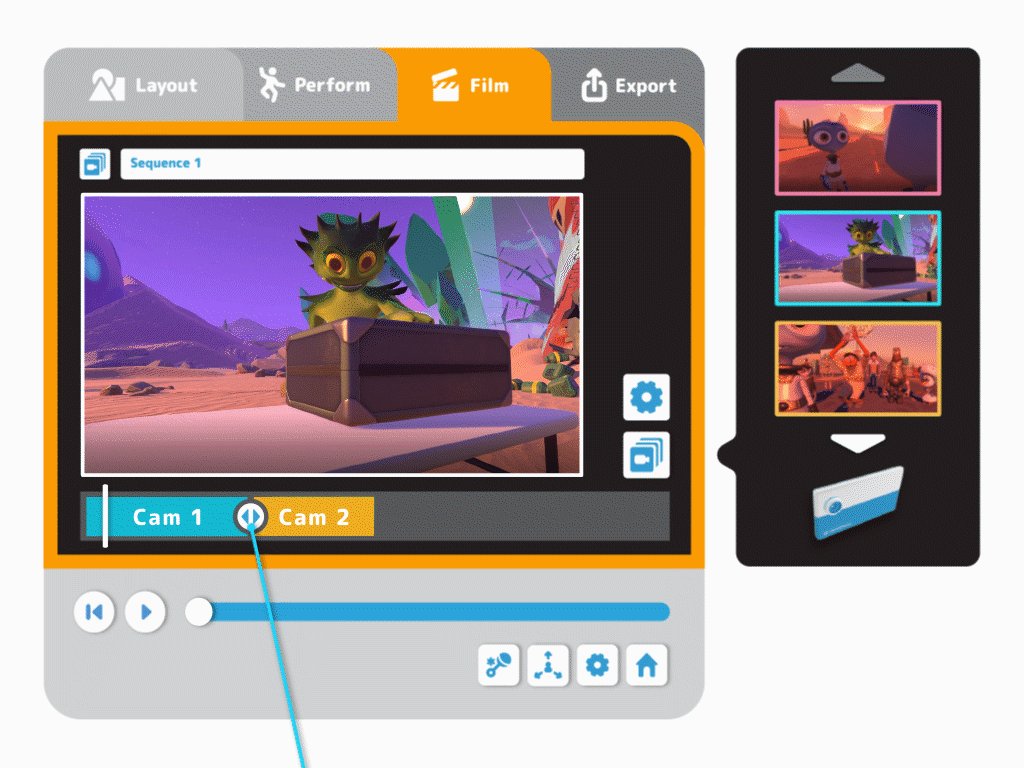
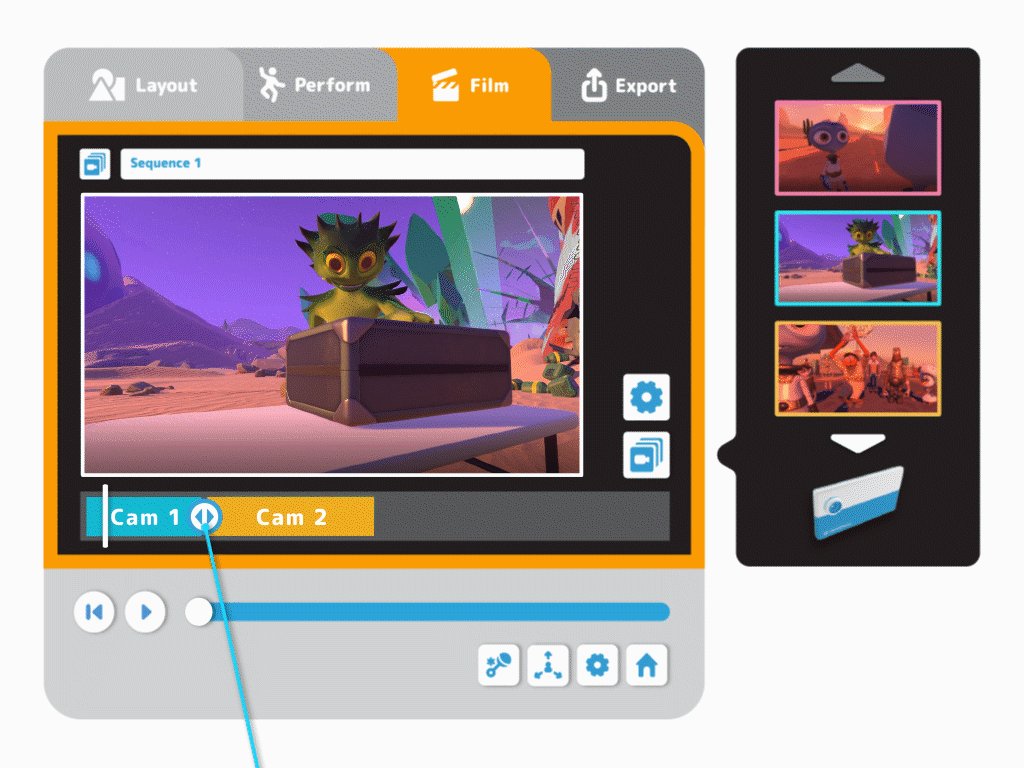
Camera cut time sliding

Deleting shot-clips
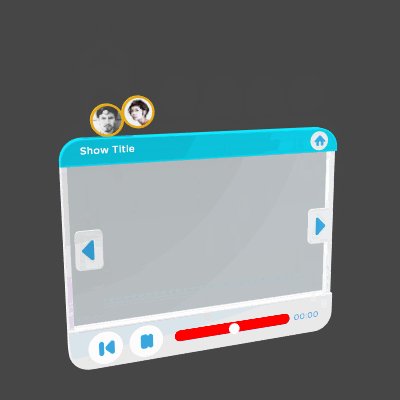
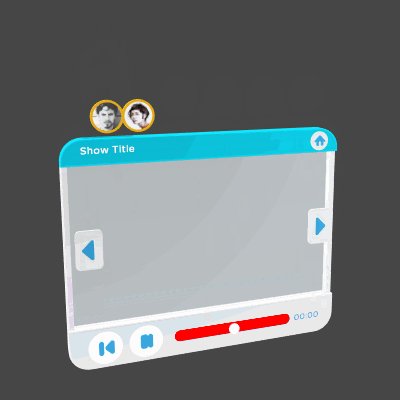
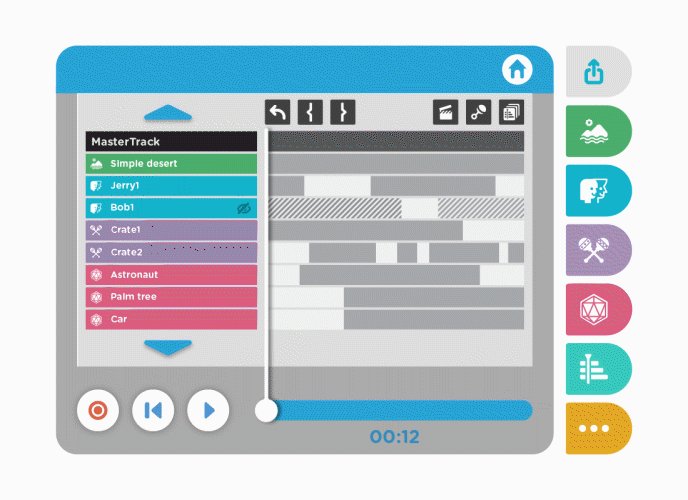
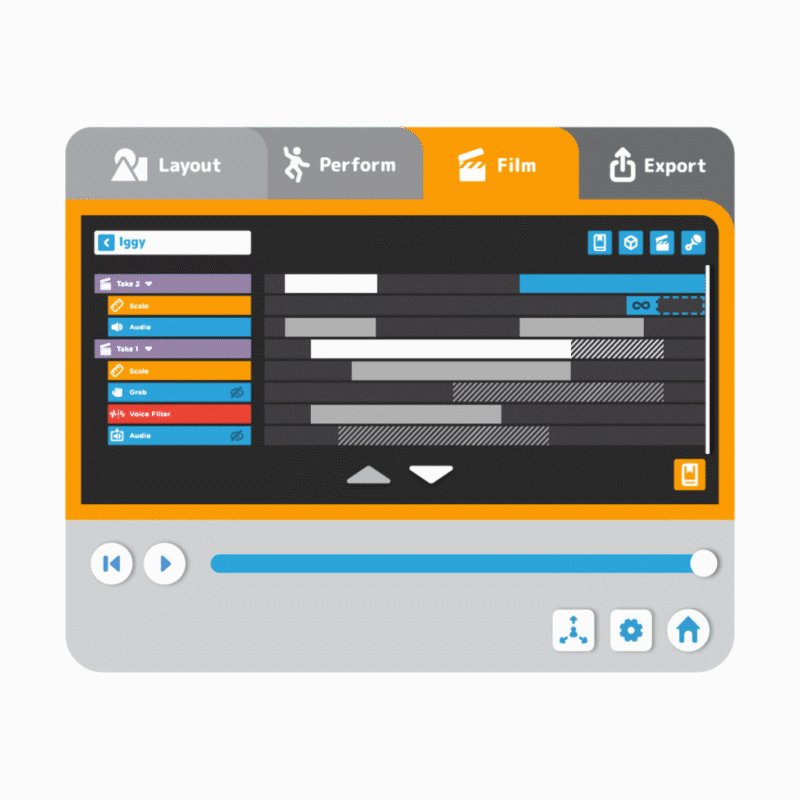
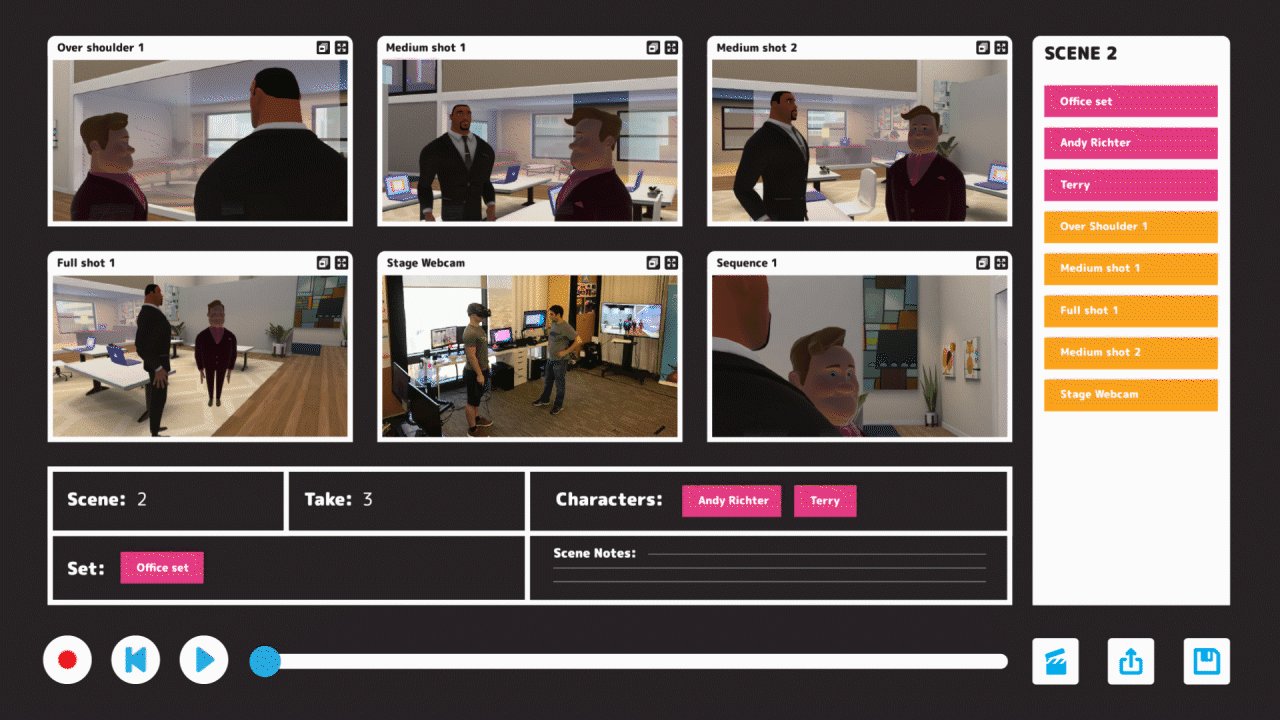
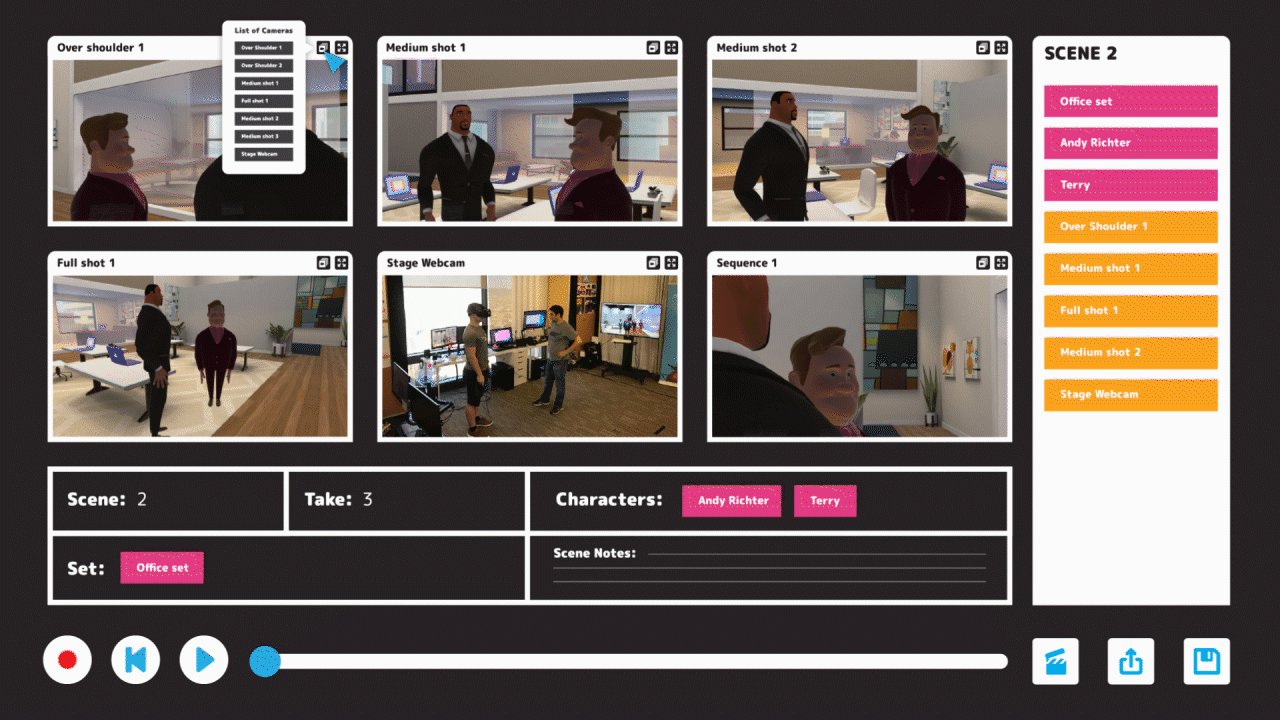
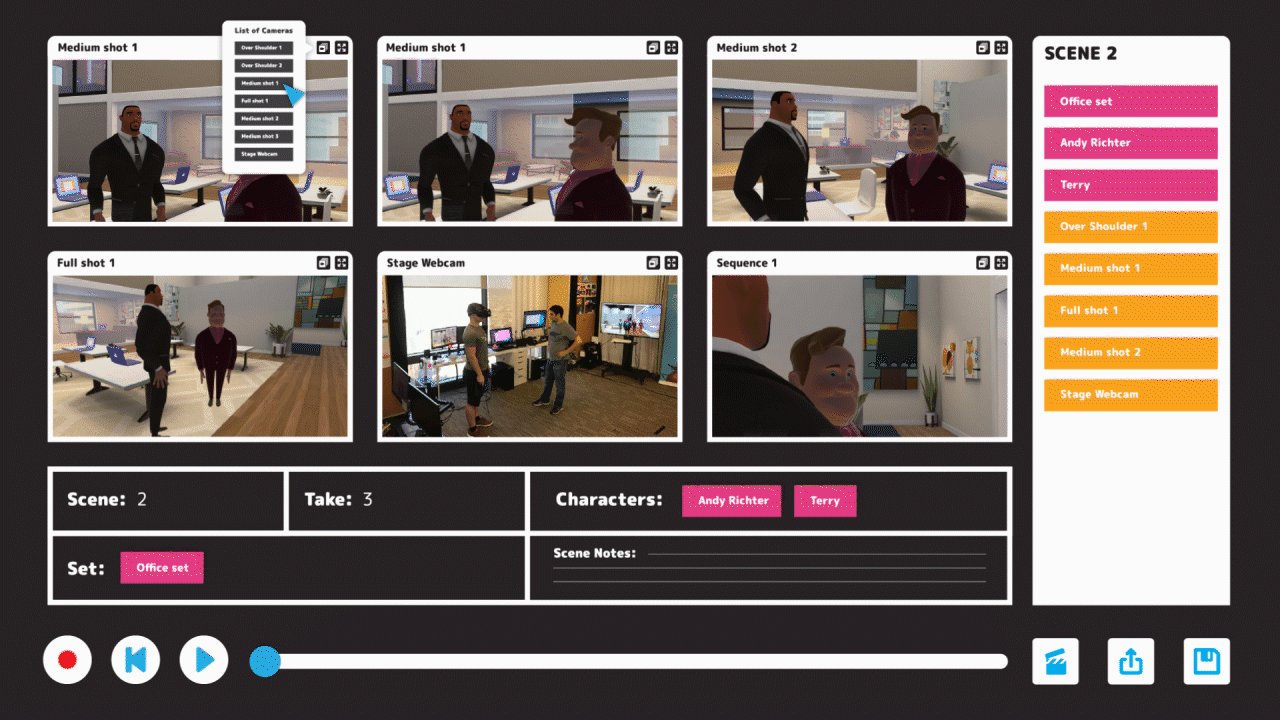
The latest stages of the Tracks editing design had the layered structure of animation scene components as well as tools and functions to create master tracks and a navigation system to go back and forth between the layers. Here, there are two slides showing two levels that have been scoped-in, reflecting the design goals above.
_JPG.jpg)
Greys are normal tracks while Masters are color-coded with magenta as special.
You can audition the already recorded tracks in audition mode to make a master
_JPG.jpg)
Combining the Sequence editor's master screen with the tracks view to show the state of cameras in a holistic view.
UX FOR IPAD REMOTE CONTROLLER





DESIGN DOCUMENTS



.png)
.png)





UI & MOTION DESIGN WORK